티스토리 블로그를 시작하고 가장 먼저 듣는 말이, "글씨가 너무 작아..., 사진이 잘 안 보여..."입니다. 스마트폰에서는 티스토리 블로그의 글을 확대해서 볼 수가 없기 때문입니다. 이는 티스토리 편집기의 설정 때문인데요. 간단한 방법으로 바꿀 수 있습니다.

1. 티스토리 블로그 스킨편집
컴퓨터에서 티스토리에 접속하면 가장 먼저 보이는 화면이 블로그관리홈입니다.

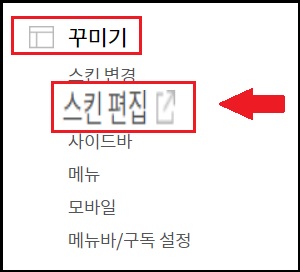
홈화면에서 왼쪽 목록 중 꾸미기의 스킨편집을 클릭합니다.

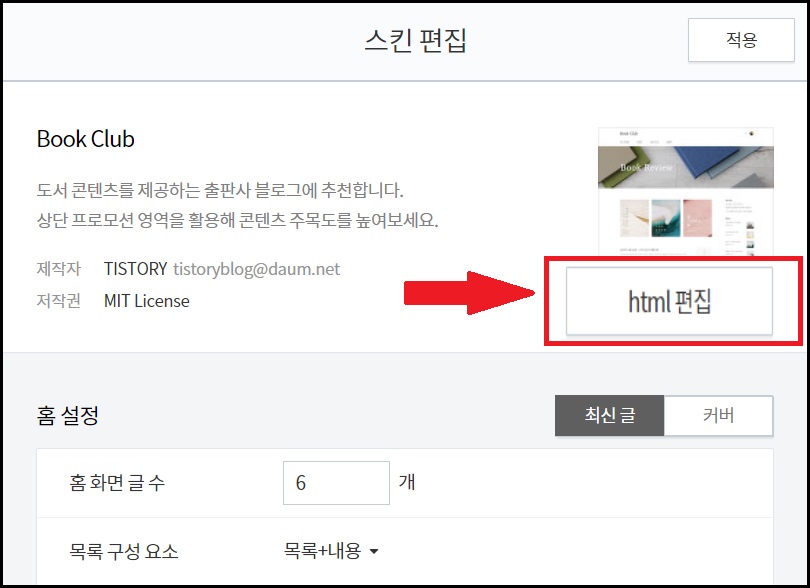
그럼 이미지와 같이 왼쪽 화면에 스킨편집 창이 나타납니다. 여기서 html편집을 클릭합니다.

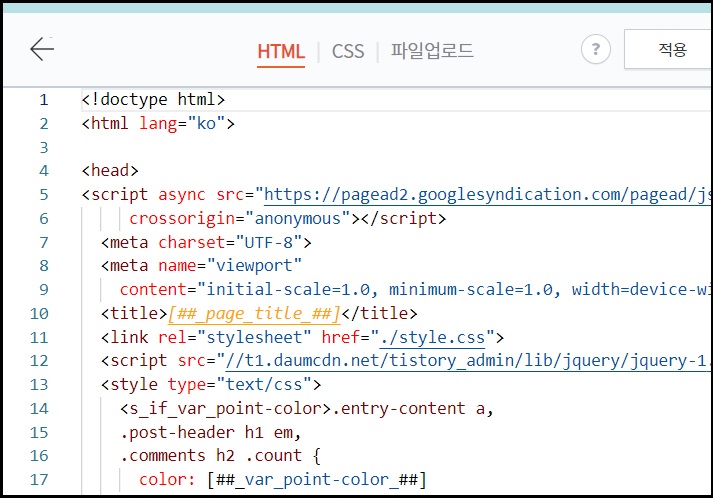
html 편집화면에서 viewport를 찾으면 되는데요. 스킨마다 viewport 자리가 다르거나 익숙지 않은 html 화면이라 찾는 것이 쉽지 않습니다.

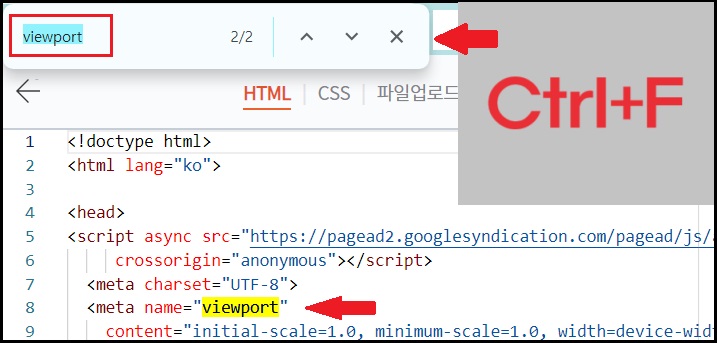
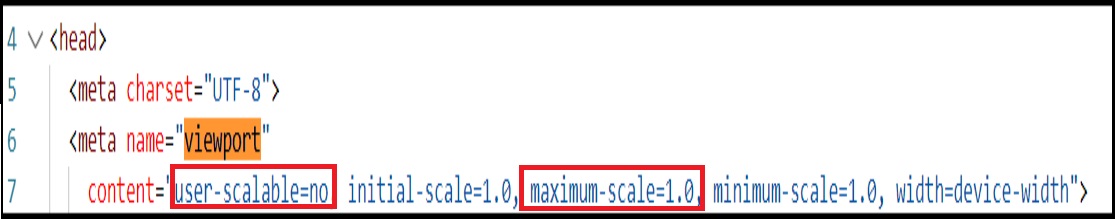
그럼 ctrl+F(찾기 단축키)를 눌러 찾기 창을 뛰워 줍니다. 이 창에서 viewport를 입력하고 ENTER를 치면 viewport 자리가 나타납니다. 여기서 우리가 고쳐주어야 할 부분은, viewport 바로 아래 content 부분입니다. 대부분 이 코드를 무효화하는 설정을 해 주고 아래 줄에 새로운 코드를 붙여 넣기 하는 방법을 사용하는데요.
기존 코드
<!-- <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width"> -->
새 코드
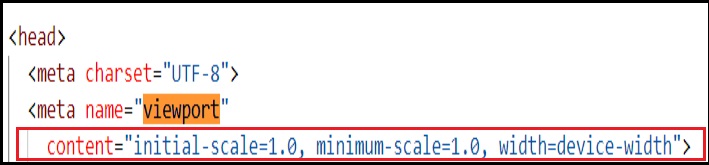
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, width=device-width">
기존 코드의 앞 뒤에 <!--와 -->를 넣어 코드를 숨겨 줍니다. 그리고 바로 아래 새 줄을 만들어 새로운 코드를 넣는 방법입니다.

하지만 좀더 간단한 방법이 있습니다. content부분 코드에서 user-scalable=no와 maximum-scale=1.0을 삭제해 주는 것입니다. 사용자가 변형할 수 없다는 것을 삭제하고 최대범위를 삭제해 주는 것입니다.


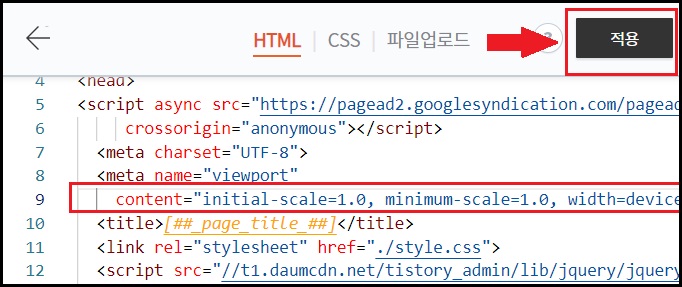
이렇게 수정된 것을 한번 더 확인하고 오른쪽 상단에 있는 적용을 클릭합니다. 이제 티스토리 블로그의 글을 열었을 때 손가락으로 확대 축소 하는 것이 자연스러워졌음을 알 수 있을 것입니다.
※ 참고로 웹사이트에서 티스토리 블로그를 열었을 때는 적용이 잘 됩니다. 하지만 티스토리 앱에서 글을 열었을 때는 확대 적용이 안됩니다.
'블로그' 카테고리의 다른 글
| [구글 애드샌스] 미국 세금 정보 추가, 준비해야 할 것은? (0) | 2024.02.04 |
|---|---|
| 티스토리 수익, 구글 애드센스 실시간 확인하는 법 (0) | 2024.01.23 |
| 구글 애드센스 메일 [2024년 1월 16일까지 인증 CMP를 도입하세요], GDPR 메시지 만들기 (0) | 2024.01.10 |
| 애드센스의 전면 광고 설정, 자동 광고의 전면 광고에 빈도를 설정하는 방법 (2) | 2023.12.30 |
| 구글 애드센스 수익을 받기 위한 핀(PIN)번호 입력과 결제 수단 추가하기 (1) | 2023.07.17 |




댓글